My username on the FileMaker community is “jeremy_fm_js”, and I’ve been known to advocate using JavaScript in FileMaker for a few years now. It might be interesting to be typecast into ‘the guy that always talks JavaScript’ (I don’t always recommend JS in my posts in the community), but I advocate for many good reasons. Some of them are reasons I’ve stated before, but also, there’s a few new ones I’ve thought of in the past year 🙂 If you need an escape hatch–this is, if you need to build an interface that is more interactive than we can do using ‘idiomatic‘ FileMaker–we can consider JavaScript, and we can consider learning the language. To help you learn JavaScript, JavaScript is part of FileMaker DevCon.
Why JavaScript?
The answer to this question is: why not JavaScript? There’s a lot of innovation we can bring to custom apps using the language native to FileMaker. JavaScript and JavaScript libraries brings thousands of testers to its foundation. I’ve written about all this before.
More reasons
FileMaker itself seems to be giving some weight to JavaScript in the platform (the entire platform, of course). There are two pieces of evidence. First, exploring JavaScript, for the third consecutive year, is part of FileMaker DevCon, the FileMaker conference. Along with APIs and Zapier and microservices, attendees will have the chance to see and experience what JavaScript can do in our apps.
Secondly, JavaScript is specifically mentioned in the product roadmap. In the past it’s been rare to see something so ‘outside’ of FileMaker be mentioned in the FileMaker plans, but there it is. So FileMaker, Inc, and my friends in the product-development team, must have some special plans for it.
The roadmap states: “Within a web viewer, directly call JavaScript from FileMaker scripts and vice versa.” That’s a very amazing idea. We will be able to solve certain web viewer problems with this functionality and give more control to FileMaker interacting with the JavaScript code.
JavaScript at DevCon
All day pre-conference training
This year I have the honor of leading folks in a full-day training of FileMaker & JavaScript. We will work together for six hours to talk about the following objectives and concrete activities.

Learn the basics of the JavaScript language
We’ll work together on exercises that teach us the basics of the language. We’ll talk about JavaScript concepts, and we’ll connect what’s true about JavaScript with what we already know in FileMaker.
Each exercise comes with one or more extra practices. We’ll do those to drive the point home.

Identify the peculiarities of the web viewer object on different devices
The web viewer object in FileMaker is powerful, but it is quirky. We have to understand its needs for each device, so as we practice and exercise, we’ll talk about how the web viewer works differently in different operating systems.

Integrate JavaScript libraries into any custom app
The fun of this day will be to spend time putting charts or data tables or any number of other libraries into our apps. We’ll learn how to do this from scratch. We’ll also review the tools out there that make this part very easy.
Just so you know: In order to work with libraries, we need to know a little JavaScript. We can’t run until we learn to walk.

Learn to communicate between JavaScript and FileMaker easily
The FM WebViewer Bridge framework is an important last-piece of the puzzle. It solves quite a few problems when working with the web viewer, and it provides a less jarring experience for your users. We’ll examine how this framework works.
We will work through examples and practices to learn more about how we can use JavaScript, and it will be a productive day. Attendees will learn a lot about how to use the language. We won’t be JS experts, but we will at least know a bit more of our way around its use in FileMaker. I have two ultimate soft goals:
To be comfortable enough with JavaScript we can look a JavaScript library in the face and not run away screaming in terror.
and
To expand our horizons of what is possible with FileMaker and JavaScript.
The six hours will be more than enough time to get our feet wet. If you haven’t signed up yet for this training time, I encourage you to give it a consideration. JavaScript brings to our fingers much power, and this session can help you see how to harness that power.
Discussions throughout the week
I wish to continue the JavaScript discussion well after the training session ends (after we’ve had a chance to recover from the workshop). Last year I was available to talk shop and sat with a few folks to talk one-on-one about how to integrate a chart or a data table into their in-production apps. That was a blast. So this year I wish to continue that. While at the booth or at food time or in the hallway, I’ll be available to talk with folks about their use of JS in their apps. So feel free to find some time with me and we can continue to discuss this innovative tool.
JavaScript after DevCon
The fun doesn’t end when FileMaker DevCon 2019 ends. Oh no. Energized from that experience, I’ll continue to talk about JavaScript and FileMaker. I’d love to do a follow up training session with interested folks to continue to learn more about the language and how to use it in FileMaker. So stay tuned to this blog and our Twitter page for more information.
Preparing for DevCon
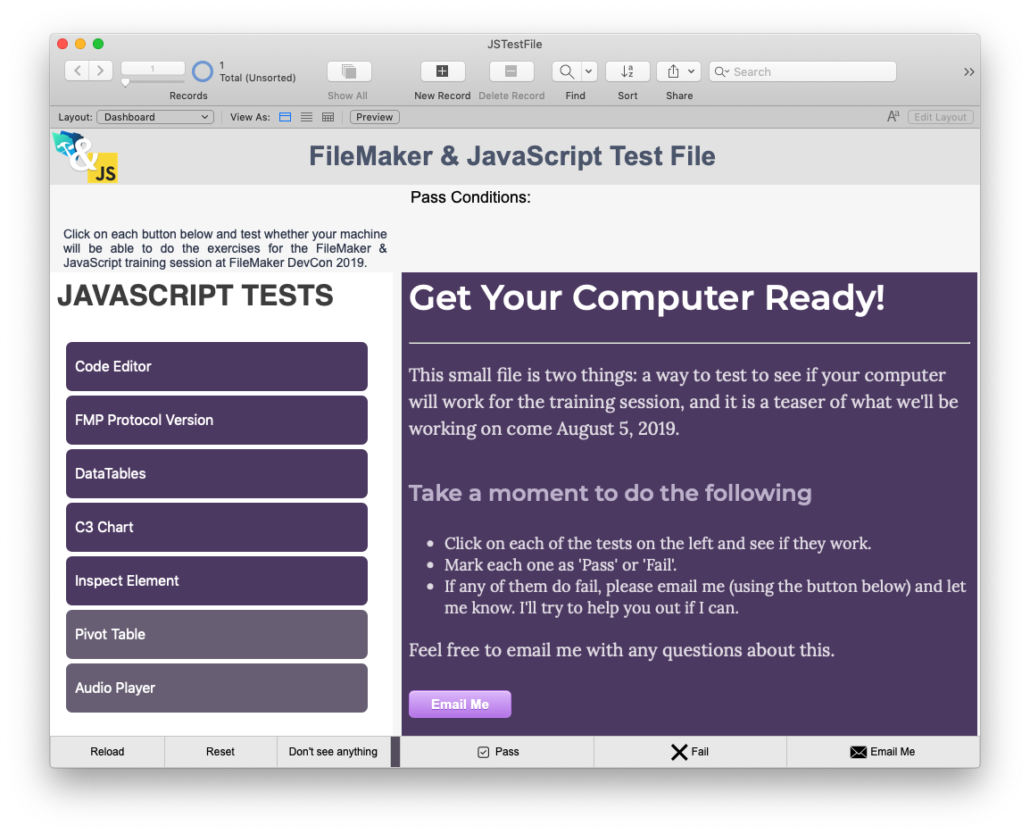
If you do plan (or are thinking about) on joining me for FileMaker & JavaScript, please take a moment to download the file (below) and test your setup (computer, browser security settings, FileMaker version etc) to see if all will go well with your time. Basically click some buttons and confirm you see the web viewer user interface and interactions. Those running macOS will be fine. Windows users should really test it out.

I want you to be successful in the session. The file here contains a small sample of what we will do; all the items you’ll test here we want to make sure work. If you download the file and run thru the tests and all is good, you’ll have no issues with the work we do during the training. If you do have issues, please reach out to me at support@geistinteractive.com and we can work on finding a solution so that you can attend and learn and exercise your innovative spirit.
Don’t worry if your copy ‘fails’. I have a plan in case you can’t view the C3Chart or the DataTables or the PivotTable. The only extremely-vital one is the Code Editor test.
See yah in just a month! And get ready for JavaScript at FileMaker DevCon.
Downloads
The following list of downloads reflects what we did during the FileMaker & JavaScript session. More is coming soon.
JS Test File: test your machine to be ready for the training
Session Slides: The slides we used to talk about JavaScript and FileMaker and the web viewer.
To view all the resources we used and to view tutorial videos walking through each exercise we did during the session, go to this page.


download button is unresponsive.
The download button is slloowwww. Is the link to the resources at the end of the blog post correct?